من المهم أختيار شركة لتصميم واجهة مستخدم (UI Design) تقدم واجهات سهلة الاستخدام لجعل النظام أو التطبيق سهل الاستخدام وجذاب، ويرتبط مفهوم واجهة المستخدم مع مفهوم تجربة المستخدم بتصميم تطبيقات الويب وتطبيقات المحمول وغيرها من البرمجيات، وكما قلنا أن واجهة المستخدم تركز على تصميم العناصر البصرية أما تجربة المستخدم فتركز على المستخدم وطريقة تفاعله مع التطبيق وتحقيق احتياجاته وأهدافه بطريقة سهلة.
تصميم واجهات المستخدم ui design تركز على العناصر البصرية والتفاعلية التي يتم التعامل معها من قبل المستخدم مثل الأزرار والقوائم والفورم الخاصة بالإدخال وغيرها، فهو يهدف إلى تصميم واجهة أستخدام سهل التعامل معها وتحسين تجربة المستخدم.
شركة لتصميم واجهة مستخدم (UI Design)
دائما نسعى لتحقيق ناجحتكم وتقديم الأفضل، نتميز بأننا أفضل شركة لتصميم واجهة مستخدم (UI Design) للمواقع الإلكترونية ولتطبيقات الهاتف، نهدف إلى تصميم أفضل واجهة أستخدام تسهل على المستخدم وتلبي تطلعات العملاء، نضمن لك تصميم واجهات المستخدم السهلة والجذابة، وتحقيق تفاعل سريع مع الموقع أو التطبيق.
لماذا تختار جيل تيك لتصميم واجهة المستخدم (UI Design)
اختيار جيل تيك كشريك لتصميم واجهة المستخدم (UI Design) يضمن لك الحصول على حلول تصميم متطورة وفعالة، تعزز من تجربة المستخدم وتجعل تطبيقك أو موقعك الإلكتروني مميزًا. إليك بعض الأسباب التي تجعل جيل تيك الخيار الأمثل:
1.فريق متخصص: يمتلك فريق جيل تيك خبرة واسعة في تصميم واجهات المستخدم، حيث يجمع بين المهارات الفنية والإبداعية لتقديم تصميمات جذابة وسهلة الاستخدام.
2.تجربة مستخدم محسّنة: تركز جيل تيك على تصميم واجهات تُحسن من تجربة المستخدم، مما يساعد على زيادة التفاعل والاحتفاظ بالعملاء.
3.تصميم متجاوب: تضمن جيل تيك أن تكون الواجهات مصممة بشكل يتناسب مع جميع الأجهزة، مما يتيح للمستخدمين تجربة سلسة بغض النظر عن حجم الشاشة أو نظام التشغيل.
4.استخدام أحدث الأدوات والتقنيات: تعتمد جيل تيك على أحدث أدوات التصميم والتقنيات لضمان تحقيق نتائج مبتكرة ومتطورة.
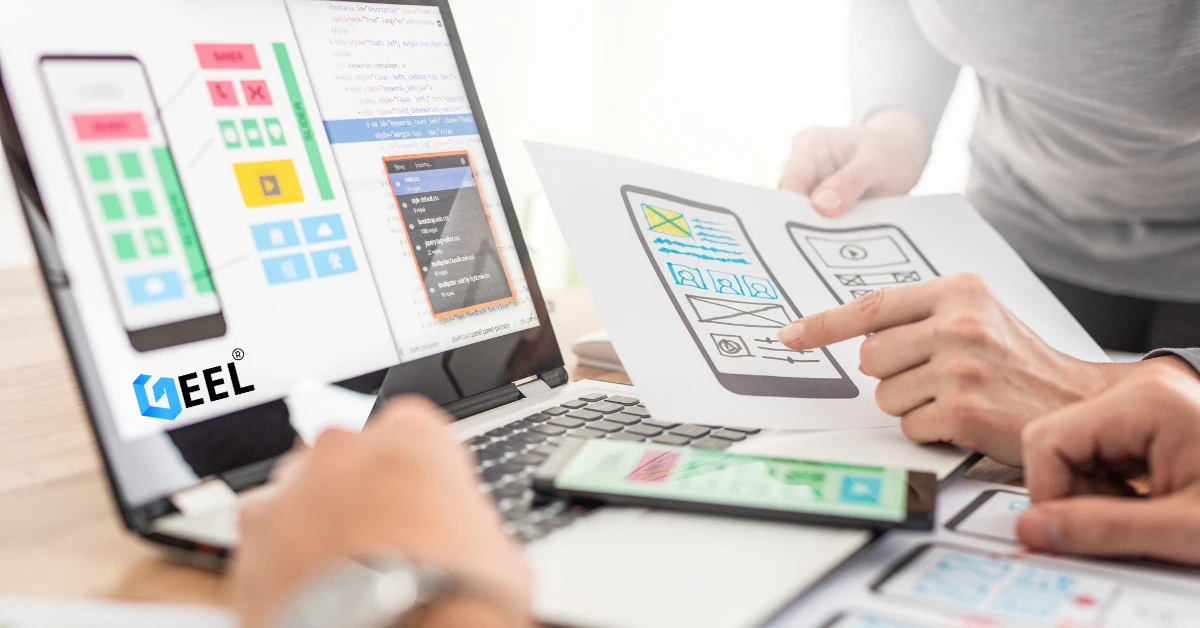
ما هي تصميم واجهات الاستخدام؟
خدمة تصميم واجهات المستخدم هي فن وعلم تصميم الواجهات السهلة والجذابة، حيث أنها تركز على كيف يتفاعل العملاء والمستخدمون مع الخدمات والمنتجات التي تعرض على الموقع أو على التطبيق، وتشمل عناصر أساسية ومهمة وهي:
- التصميم المرئي للمستخدم مثل الخطوط والألوان والصور.
- الوظائف التي يمكن للمستخدم فعلها مع التطبيق أو المواقع.
- كيف يتفاعل المستخدم مع الواجهات الرئيسية مثل الكتابة أو الضغط على الأزرار أو البحث.

أنواع واجهات الاستخدام
يوجد أنواع عديدة من واجهات الاستخدام التي يمكننا التعامل معها والتي تهتم بها شركتنا شركة لتصميم واجهة مستخدم (UI Design) وتتمثل فيما يلي:
- GUI وهي واجهات المستخدم الرسومية يتفاعل المستخدم فيها مع العروض التي يتم عرضها.
- VUIS وهي لوحات التحكم بالصوت ويقوم المستخدم بالتفاعل معها عبر صوته ومن أمثلتها SIRI على ال IPHONE و ALEXA على AMAZON.
- وجهات الاستخدام التي تقوم على الإشارات ويتم التفاعل فيها من قبل المستخدمين مع مساحات تصميم ذو أبعاد ثلاثية مثل ال VR.
ما هي أهمية تصميم واجهات الاستخدام؟
واجهات الاستخدام تقوم بتحقيق التفاعل المرن مع التطبيقات والمواقع، لذلك من المهم مراعاة توقعات المستخدم لجعله سهل الاستخدام وإمكانية الوصول مما سيؤدي إلى زيادة معدل الزيارات وتحقيق الأهداف، وذلك ما تهتم به شركتنا شركة لتصميم واجهة مستخدم (UI Design) وتتمثل أهمية تصميم واجهات الاستخدام فيما يلي:
- من المهم أن يكون الموقع منظم ومرتب فهو يساعد المستخدم على التنقل بدون أن يبذل أي جهد.
- العناصر التي توجد في أي موقع وتهدف إلى تحويل الزائرين إلى مشاركين نشيطن تشمل مجموعة من الأدوات التفاعلية التي تسهم في تحسين تجربة المستخدم.
- من أمثلة مدخلات المستخدم نماذج التسجيل، استطلاعات الرأي والاستبيانات، الأزرار التفاعلية، الاختبارات والتحديات، نماذج التعليقات، تصميمات هذه العناصر تركز على سهولة الاستخدام، التجاوب، وملاءمة احتياجات المستخدم لضمان تفاعل أكبر.
- التصميم المرئي من العناصر المهمة جدا ولا يمكن أن نغفل عن قيمتها فهي تعطي قيمة جمالية للموقع، فهي تساعد في تحسين الألوان والخطوط لجذب الزوار وتسهيل التعامل مع المحتوى.
مراحل تصميم UI UX
يوجد عدة مراحل لتصميم واجهات المستخدم وتجربة المستخدم وتتمثل في:
- مرحلة التخطيط وفي هذه المرحلة يتم تحديد الهدف من التطبيق أو الموقع ونقوم في هذه المرحلة بتحديد كيف سيتم تنظيم المحتوى وطريقة ربط الصفحات المختلفة ببعضها.
- ويتم تصميم تجربة المستخدم وتحديد تدفق المستخدم في التطبيق أو في الموقع، ويتم تصميم الشعار والألوان والرسومات والرموز والصور.
- مرحلة التطبيق وفي هذه المرحلة نهتم بكل صفحة على حده في الموقع أو التطبيق ويتم وضع العناصر البصرية وتنسيقها بطريقة تجعلها سهلة.
- مرحلة التجريب والاختيار نقوم بعمل أختبار لواجهة المستخدم وتجريبها للتأكد أنها خالية من أي مشاكل والتأكد أنها لا تحتاج إلى أي تحسينات، ويمكن عمل الاستبيانات واختبارات المستخدم لجمع الملاحظات.
- مرحلة الصيانة والتحديثات في النهاية بعد التسليم النهائي، نستمر بجمع الملاحظات لنقوم بتحليلها ونقيم أداء التصميم ثم تتجه لعمل التحسينات اللازمة لجعل تجربة المستخدم أفضل.

المعاير الأساسية لتصميم UI UX
- التخطيط والهيكلة وهي تصميم الواجهة وتنظيم المحتوى بشكل جيد، كما أنه يتم تحديد الصفحات والروابط بينهم وترتيبهم بشكل جيد ليسهل على المستخدم أن يصل إلى المعلومات المطلوبة.
- التصميم الجرافيكي زهو جزء أساسي من تصميم واجهات المستخدم، حيث تقوم شركتنا ( شركة لتصميم واجهة مستخدم (UI Design)) باختيار أنسب خط ولون والصور الرسومات المناسبة لنشر العلامة التجارية.
- تصميم الشعار والهوية البصرية، يتم تصميم شعار مميز ويدل على وظيفة الشركة والتعرف علية ويتضمن أختيار الألوان والأيقونات والخطوط المناسبة ونهتم بأن تكون تعكس رسالة التطبيق أو الموقع.
- توفير محتوى مفيد وجذاب ويتم استخدام الصور والفيديوهات والقصص والمقالات المفيدة والتي تهدف لجذب الزوار.
- من المهم أن يكون التصميم لدية القدرة على التعامل مع الثقافات واللغات المختلفة، وإمكانية التغير بين اللغات.
- من المهم أن يكون التصميم مناسب لجميع المستخدمين، فمن المهم وضع ذوى الإعاقة في الاهتمام وتوفير خيارات تكبير النص وغيرها من خيارات تسهيل الاستخدام مثل قارئ الشاشة، مما يجعله يصل إلى عدد كبير من الناس.
سهولة استخدام الموقع أو التطبيق
- قدرة المستخدم على أستخدام التطبيق أو الموقع بشكل سهل ومريح وتتضمن أن يكون التصميم بسيط وسلس، وتنظيم المحتوى بشكل مرتب، ومن المهم توفير المساعدات والتوجيهات للمستخدم وتجنب الأخطاء والعوائق التقنية التي من الممكن أن تكون عائق لاستخدام الموقع بشكل فعال.
- متابعة الابتكار والتطوير ووضع التقنيات الجديدة لتحسين الموقع أو التطبيق وتجربة المستخدم.
- أن استخدام الرسومات والتأثيرات البصرية تحسن من تجربة الاستخدام وتجعلها أكثر متعة.
- يجب توافر خيارات إعداد المستخدم فمن المهم أن تتيح للمستخدم التحكم في تجربتهم وتخصيصها حسب أحتياجاتهم.
- يجب تجنب التعقيدات الغير ضرورية لجعل واجهة المستخدم بسيطة وواضحة.
- ولأن التنسيق يساعد في بناء تجربة مرئية سلسة فمن المهم أن تكون واجه المستخدم متناسقة مع جميع النواحي ويتضمن الألوان والخطوط والأشكال.
- يجب أن يكون التصميم لدية القدرة على التكامل مع الخدمات الخارجية المهمة مثل خدمات الدفع الإلكتروني ووسائل التواصل الاجتماعي مما يساعد المستخدم الاستفادة من الخدمات وتوفير تجربة كاملة.
- يجب أن يلتزم التصميم باللوائح القانونية التي لها صلة في المجال الذي يتعامل معها الموقع أو التطبيق ويشمل معاير حماية البيانات وحقوق النشر وغيرها.
- أفضل الممارسات فهي تعكس الأساليب والعمليات فيجب أن نتأكد من الإرشادات والإجراءات التي حددت كنتيجة للتجارب والخبرات في المجال.
وهذا ماتفعله شركتنا شركة لتصميم واجهة مستخدم (UI Design).

الفرق بين واجهة المستخدم وتصميم المواقع
ال UI أو تصميم واجهات المستخدم هي جزء من عملية تصميم المواقع وتهدف إلى تصميم العناصر البصرية والتفاعلية التي يمكن للمستخدم رؤيتها في الموقع، واجهات المستخدم تركز على توفير أفضل تجربة للمستخدم وتهتم على أن تكون مريحة وسلسة، ويتم ذلك من خلال تنظيم المحتوى والاهتمام بالألوان والشعار والخطوط، وتوجيه المستخدم في أستخدام الموقع وهو ما تقوم به شركة لتصميم واجهة مستخدم (UI Design).
أما تصميم المواقع فهي عملية أكبر، تشمل تخطيط الموقع وتنظيم المحتويات وتصميم الواجهة الأمامية وتطوير الوظائف والاستجابة مع أجهزة العرض.
شركة لتصميم واجهة مستخدم (UI Design) تهتم بأن تكون واجهة المستخدم سهلة وبسيطة وجذابة كما قمنا بالإجابة على ما هي تصميم واجهات الاستخدام وأنواعها وأهميتها ومراحل تصميم الـ UI UX والمعايير الأساسية لهم.

.webp)












.webp)
.webp)






.webp)
.webp)




















.webp)

.webp)



















.webp)









.webp)






















.webp)

.webp)

.webp)
.webp)
















.webp)
.webp)
.webp)

.webp)








.webp)

















































































































-Recovered.webp)


.webp)